The evolution of Exnaton's website
A journey from investor focus to B2B product showcase

Designing a new responsive website.
Background:
Our goals:
- Design a website that radiates B2B2C identity.
- Define a fresh brand identity that feels modern, simple, and elegant.
- Highlight our product portfolio and make it impossible to miss.
My role:
- UX, UI design, including the formulation of a new brand identity.
- Develop the website in Webflow and launch it, on my own.
- Monitoring the performance of and iterating the website.
What initiated this journey?
In June 2021, I stepped into the dynamic world of Exnaton, software company, building a billing platform for local, independently produced energy. My initial task was to revamp the existing website that had a distinct startup vibe, geared towards investors. The transformation had begun.
As I embarked on this redesign journey I defined the following objectives:
- design a website that radiates our unique B2B2C identity
- introduce fresh branding identity aligned with our market evolution
- draw clear visibility of our product portfolio, catering to diverse audience
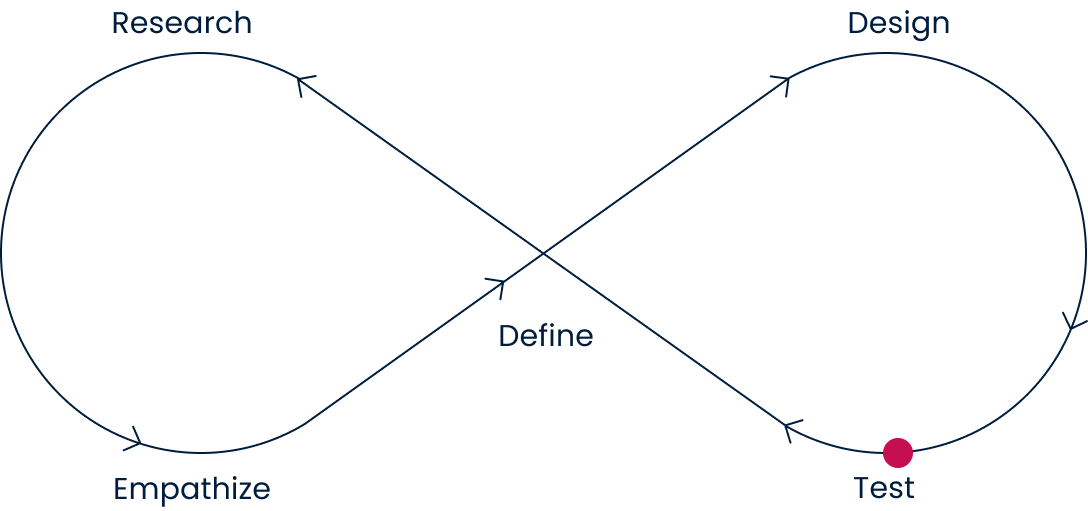
The process I used
Market and competitor analysis

Market and competitor analysis


.png)
.png)
.png)
Personas


Information Architecture


Wireframes
I decided to test the wireframes with potential users to see how they felt about the way things were organised, the order of things, and if everything looked the same across the different parts of the design. I gathered insights to refine the design:
- a "contact us" CTA was missing at the top of the home page
- a subpage "For you and me" was not clear for the potential end user
- take an action for individuals is missing

Affinity map

Upon validating the wireframes, I transitioned to refining the brand style. While acknowledging our intention to delve deeper into the branding aspect down the line, our immediate goal was to unveil the new website by the end of 2021. To capture the essence of our brand, I aimed to evoke modernity, simplicity, joy, and elegance – qualities crucial for resonating with our conservative market in transition. Acknowledging the necessity of gradual progress, I strategically introduced fresh green and deep navy blue, and to distinguish ourselves from competitors, I introduced a touch of pink for a distinctive and invigorating look.

UI design

Information Architecture

UI visuals
A journey of continual growth
In Q1 2023, the website got a makeover to match the updated brand style guide from Atelier Disko, reflecting our journey's progress.

My lesson learned
I enjoyed this case not only since it made me a pro user of Webflow, but also for the following learnings I take from it:
- Effectively presenting new ideas and improvements to stakeholders.
- Recognizing that tight collaboration with teammates from sales and marketing is essential for creating an effective and engaging online presence.
- Webflow is a powerful tool that I want to keep on top of.



