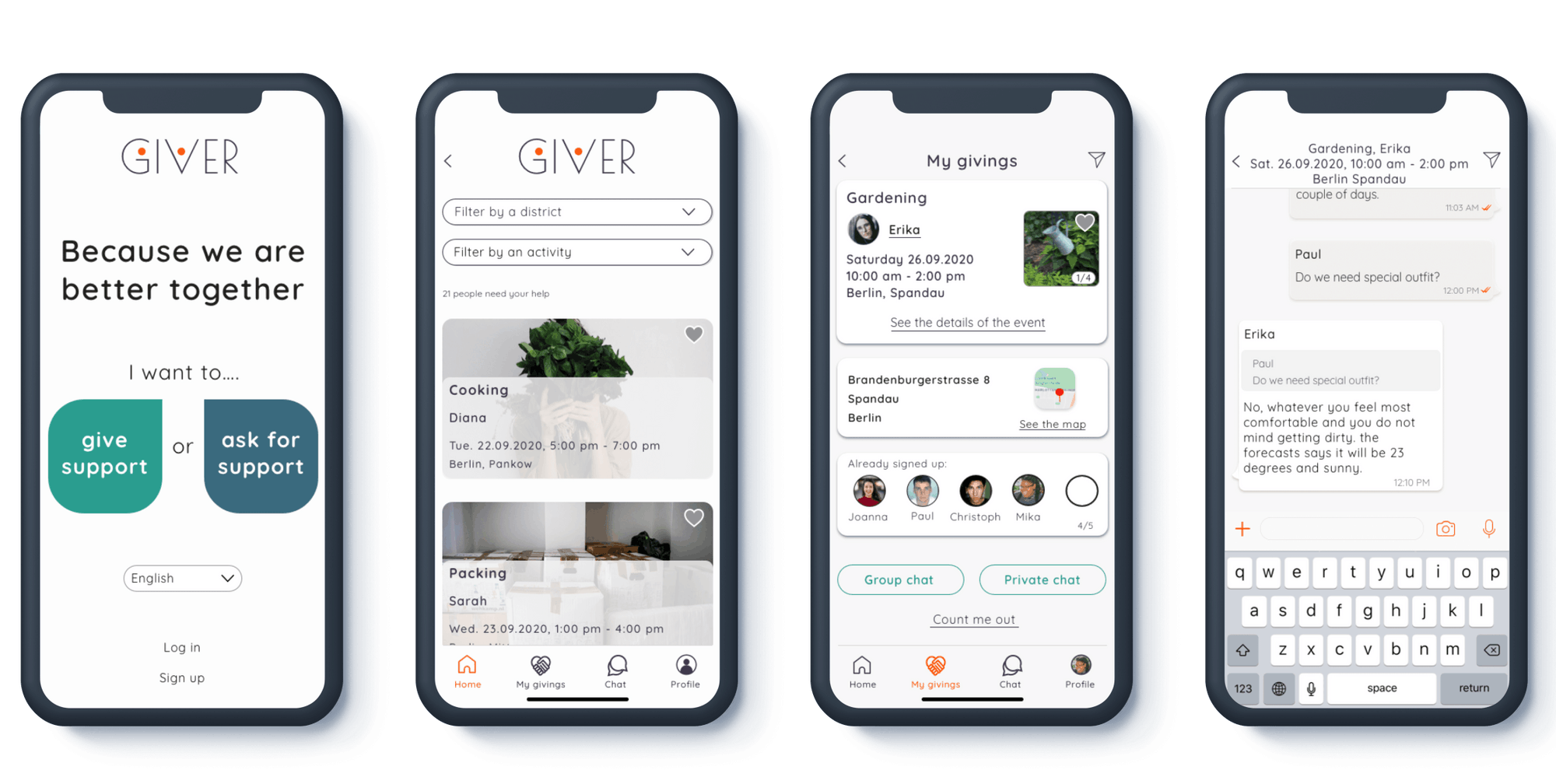
Giver
Because we are better together

Designing a new mobile app for connecting those who want to help others
Overview
How did it all start?
Fundamentally, we all love to give (not only Clinton understood this), to make ourselves useful, to be connected. When the lockdown started in early 2020 I heard from many friends that they found it hard to translate their wish to help into action. I started a wider research project and discovered that this was a rather widespread problem. The main hurdle for people willing to unleash their urge to help turned out to be a lack of basic, easily accessible information (who needs what, where and when) and inefficient communication.I decided to design a solution to this problem.
Main design goals and objectives:
- Enable people in need to give a shout for a little help of friends.
- Introducing people wanting to give the opportunities to do so.
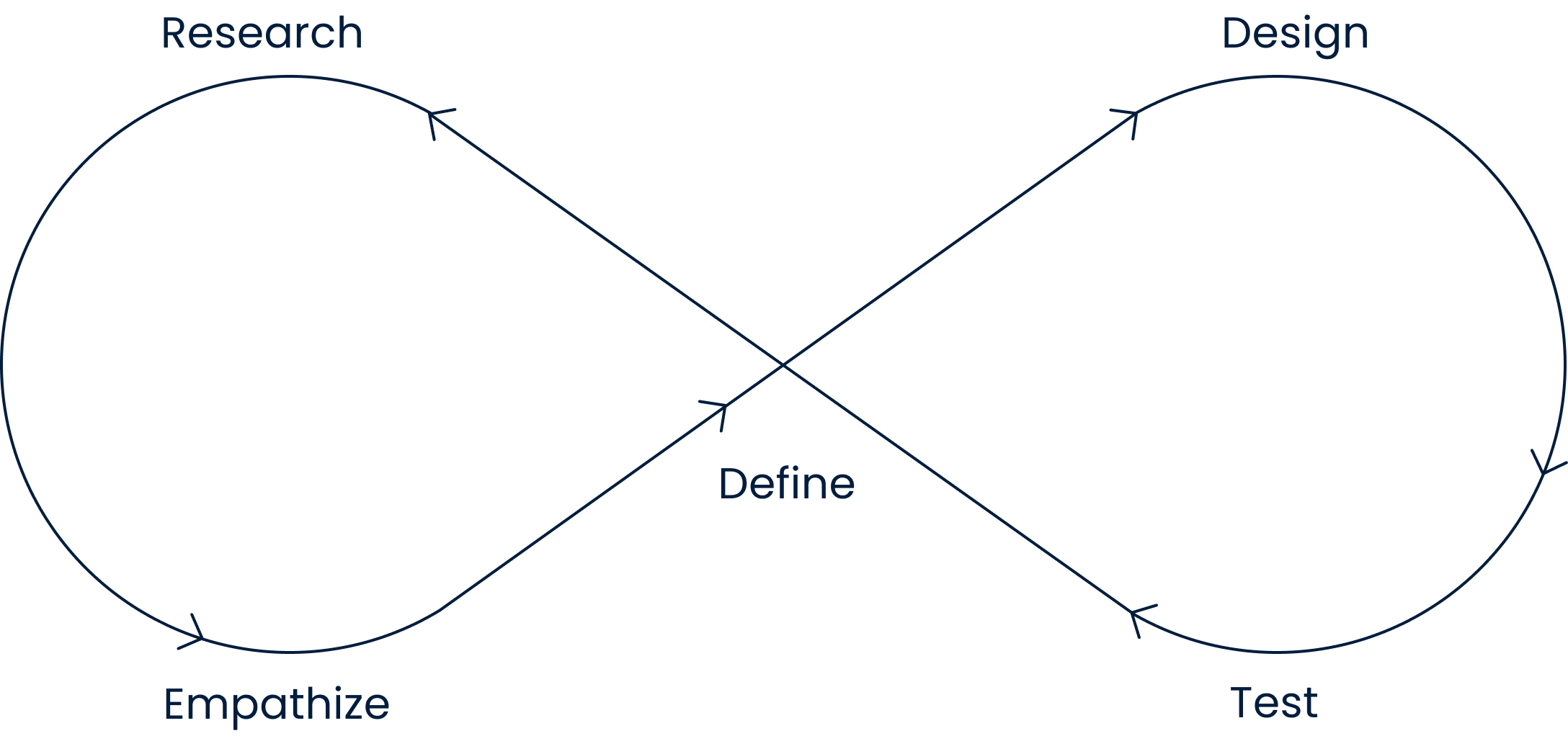
The process I used

Research
Empathize
Define
Design
Test
- market and competitor analysis
- user interviews
- structure research findings
- create persona
- user flow
- sketches
- wireframes
(low fidelity prototype) - affinity map
- iterated wireframes
- brand style tile
- UI design (high fidelity prototype)
- usability testing
- iterated UI design
- UI Kit
Research

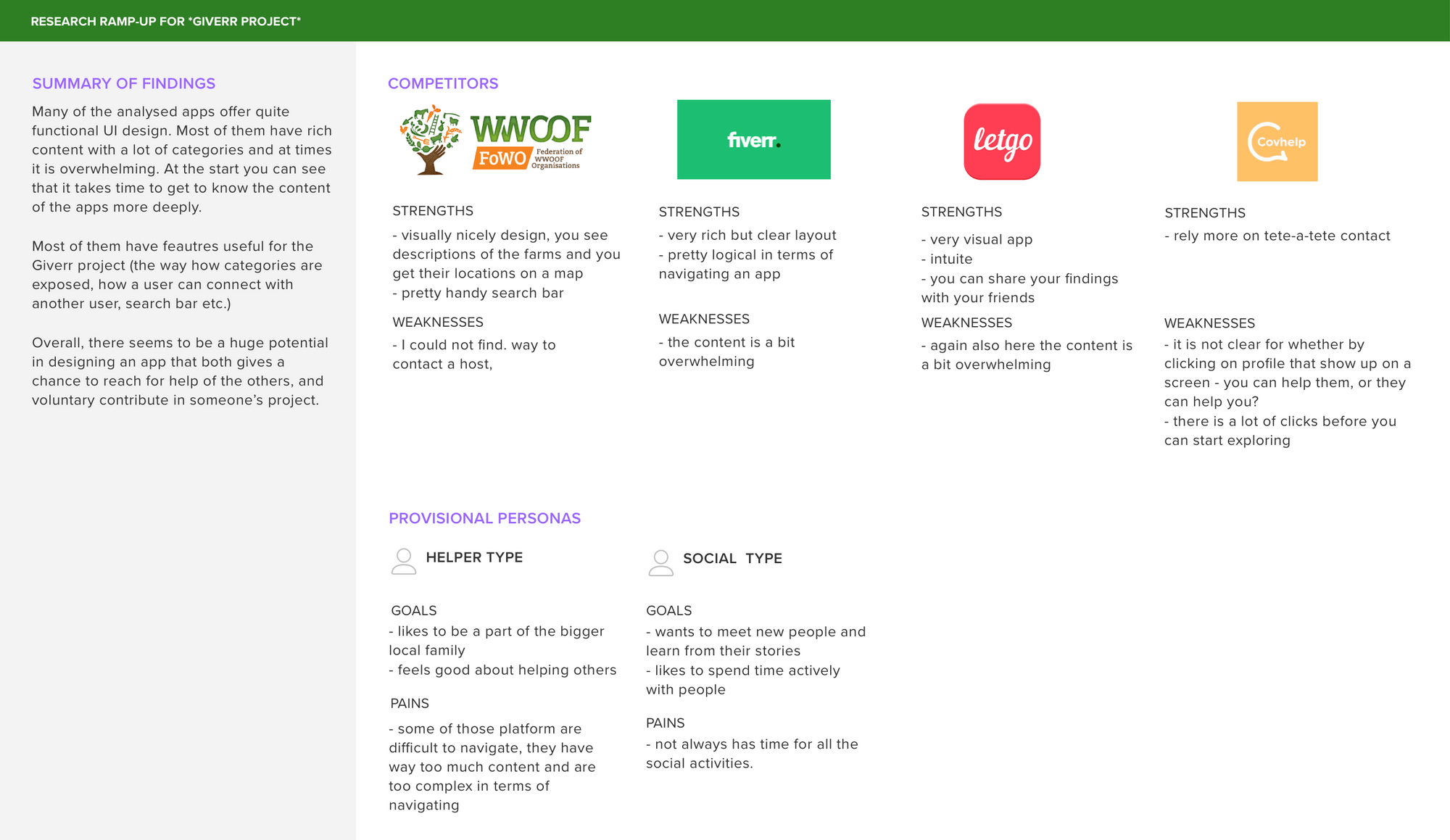
Market and competitor analysis
My analysis focused on platforms and apps connecting people, to help and support each other. Many of the analysed apps offer functional UI, rich content and lots of categories. Most of them almost felt not only rich but overwhelming. The discovery of the app took me quite a significant time. My takeaway was to design a simple and minimalistic experience for my users.
I also realised that my project requires two separate user flows, with an eventual interconnection. The journeys start after the initial choice of the user to either offer to give or ask for help. Taking into account the limited time I had for this project, I decided to focus mainly on the flow for users that decided to give.

Market and competitor analysis
User interviews
The main goals of my user research were:
- to validate the underlying problem
- to discover unmet needs that I could address with my solution
Luckily I had many acquaintances and friends with experience in giving and who had looked for better ways to help others. I conducted an interview with 5 potential users.
Conclusions:
- Users confirmed that helping people evokes positive feelings and a sense of purpose. Also, it helps connect, feel connected or even build relationships with people. Participants have experience with looking for people in need. Yet, frequently the wish to help couldn’t be realised. Main reasons seemed:
- no specific activities showed up / vary offered
- the information was too chaotic and unclear
- there was a phone number but nobody answered
- there was no reaction to emails - When it comes to “must have” information before helping someone, all participants mentioned the following things:
- time scope
- type of activity
- description / story of the person asking for support
- location - All participants confirmed that a follow-up after the event is not required, but would be great to receive to enhance the feeling of appreciation and motivation to help further.
- The interests and skills varied depending on the users profession: listening and talking to people, reading to older people, psychological help, helping women and children integrate, mentoring for kids, IT, childcare, UX Design. However, all of the interviewers mentioned that they like physical work (organizational one, that helps to put things in order), and delivering groceries, going out with someone’s dog.
Empathize

Persona
The final persona resulted from my competitor analysis and other research. Mika is 37 years old and connecting with other people and helping them comes natural to her.

Persona
Define

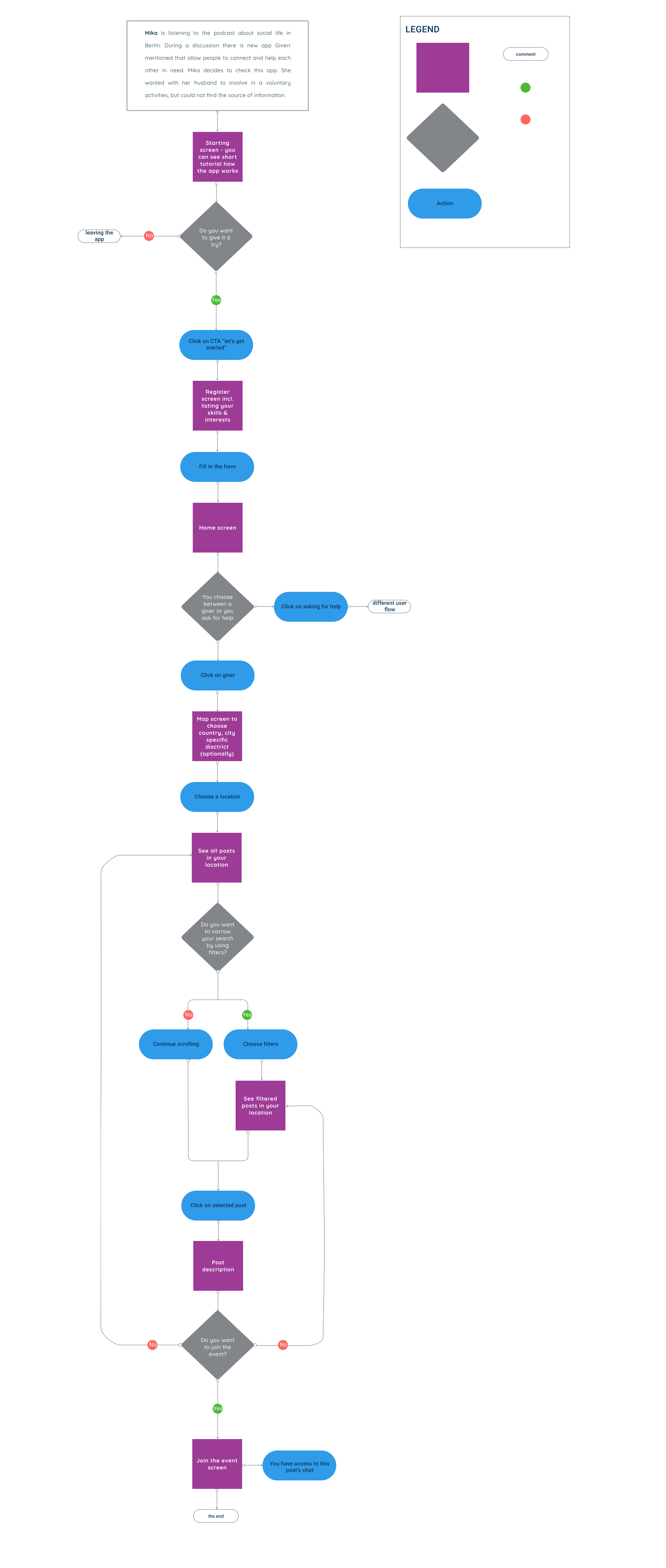
User flow
Defining the user flow was a crucial moment for me since it helped me make sure that the flow fits the concept of "Giver".

User flow
Design

Wireframes
During the process of designing the Giver app, I was thinking about the type of user that will use it. Since it could literally be anyone, I knew that my app needs to be clear for adults of any age group.
I used the first draft wireframes to conduct usability testing with 5 potential users. Like that, I also collected a helpful list of takeaways to be taken into consideration by my UI design.
I also put together an affinity map to group and prioritise the collected findings for further iterations.
Affinity map

Affinity map

Iterated wireframes
My initial brand style included a logo, fonts, colours and CTAs with which I moved to UI. At this stage I found out that the name Giverr with double "r" was already taken by an app devoted to mirco-donations and thus needed to be changed. I decided to stick to Giver, which suited me well since it helped with my logo concept. :)
Test

UI design
Usability testing
It was wonderful to feel the enthusiasm about my project and hear comments that they would love to have this app available soon.

Iterated UI design
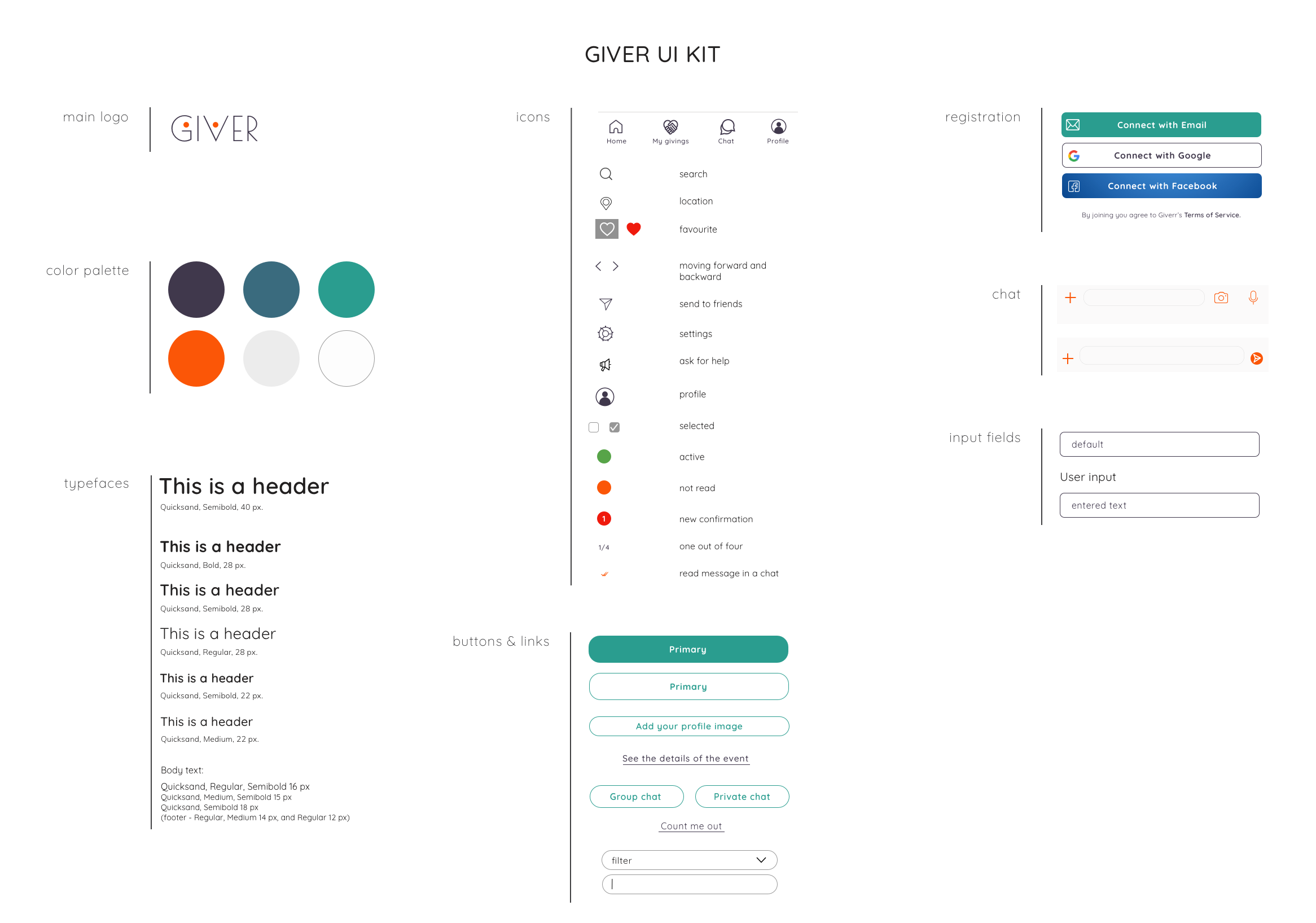
UI Kit

UI Kit
Lesson learned
Also and especially the UI design part held great lessons for me in terms of building the right hierarchy among elements on the screens. Also, removing some colours turned out beneficial to increase focus on the right elements.
I thoroughly enjoyed designing the app and would be keen to design also the user flow for those asking for support. Let Giver be live soon!
Other projects
Let's elevate your digital experience together!
kowalska.joanna.ewa@gmail.com



